Как создать хороший пользовательский интерфейс сайта
Как создать хороший пользовательский интерфейс сайта — иными словами удобный сайт для пользователей.
Хороший пользовательский интерфейс сайта — это одна из важных характеристик вашего ресурса, которая оказывает сильное влияние на его позиции в поисковой выдаче Яндекса и Google.
Сайт с хорошим пользовательским интерфейсом не только приятен в использовании для ваших посетителей, но и вызывает побочный эффект в виде продолжительности посещения сайта, и как следствие хорошие поведенческие факторы.
Создав хороший пользовательский интерфейс для сайта, вы получите (помимо красивого внешнего вида) еще и благодарных пользователей.
Мы не претендуем на совершенное знание данного вопроса, а лишь обобщили общеизвестные факты и идеи в одной статье.
Мы все делаем ошибки, учимся на них и делаем выводы.
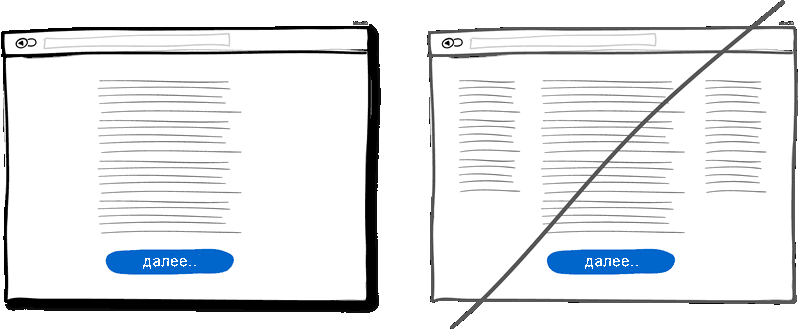
1/ Один текстовый столбец лучше чем многоколоночные (газетная верстка) страницы.
Одна колонка даст вам больший контроль над вашим текстом и пространством вокруг него. Одна колонка позволит донести до читателя смысл, через последовательное размещение элементов текст и логических блоков. Тем более, что сейчас многие пользуются мобильными устройствами в которых много колоночная верстка не допустима в принципе, так как заставит пользователя делать много лишних «перемещений экрана», вернуться несколько раз к началу страницы и затруднит скроллинг текста.

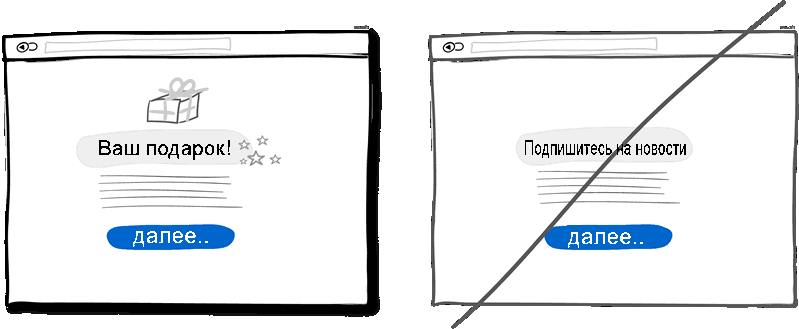
2/ Попробуйте сделать подарок сразу, вместо получения подарка при завершении покупки или действия.
Дружеский жест, такой как предоставление клиенту скидки или реального подарка может способствовать принятию решения о покупке именно на вашем сайте.

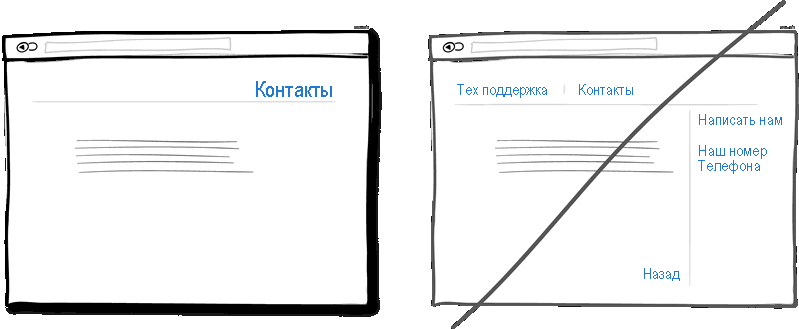
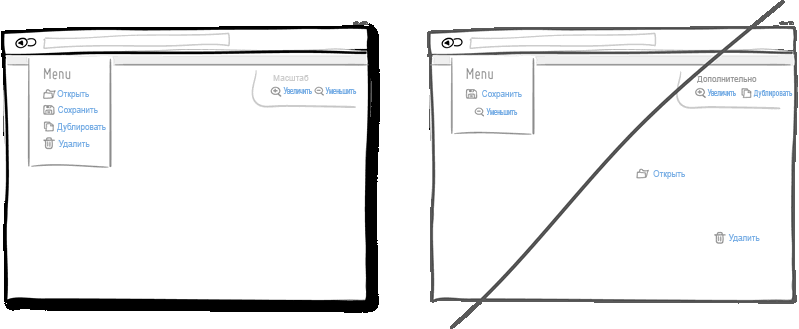
3/Попробуйте объединить похожие функции вместо фрагментации интерфейса.
Следите за дубликатами функциональных кнопок, так как это увеличивает «логическую» нагрузку на ваших клиентов. Часто, фрагментированный интерфейс выглядит более громоздким и вашим посетителям трудно ориентироваться на сайте. Попробуйте использовать выпадающее меню или кнопки «раскрытия» на подменю.
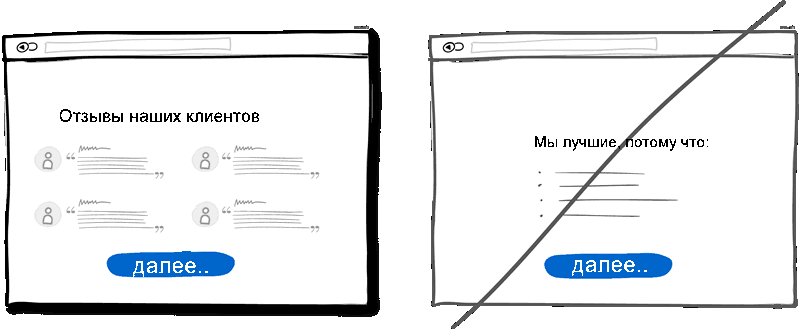
4/ Попробуйте использовать отзывы из социальных сетей или просто отзывы клиентов, а не просто писать о себе.
«Доказательства» в виде отзывов — отличная тактика убеждения которая приводит к увеличению уровня конверсии. Видя, что другие покупателя пишут о вас положительно, новые посетители найдут подтверждение своему выбору и укрепятся в правильности решения.

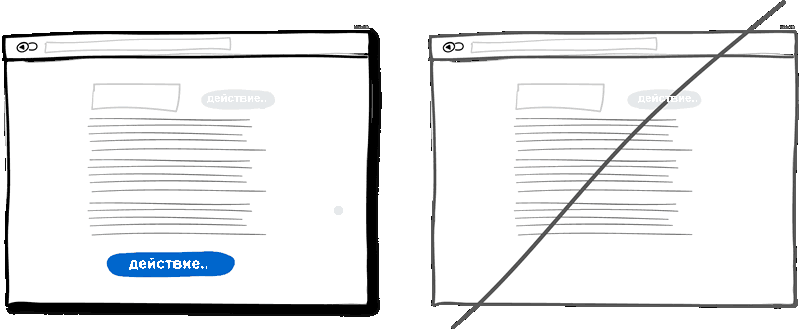
5/ Попробуйте повторять ваше «побуждающее действие» несколько раз, вместо того чтобы показывать его только единожды.
Повторение «призыва к действию» является правильной стратегией, что особенно актуально на длинных страницах. Конечно, не нужно быть излишне навязчивым. Тем не менее, в длинном документе повторения «побуждающего действия» или призыва к действию в начале и в конце документа лишь добавляет удобство, до того момента как пользователь уйдет с сайта (или страницы).

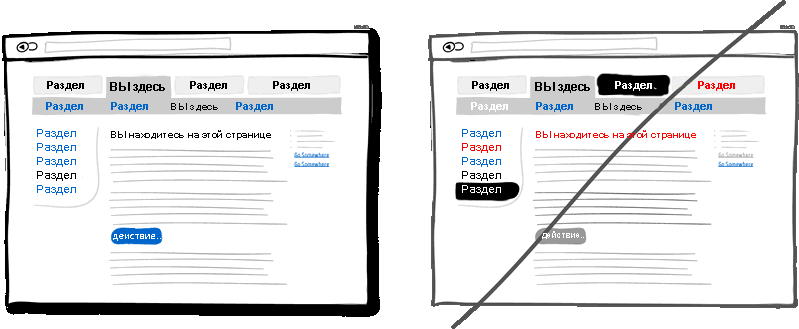
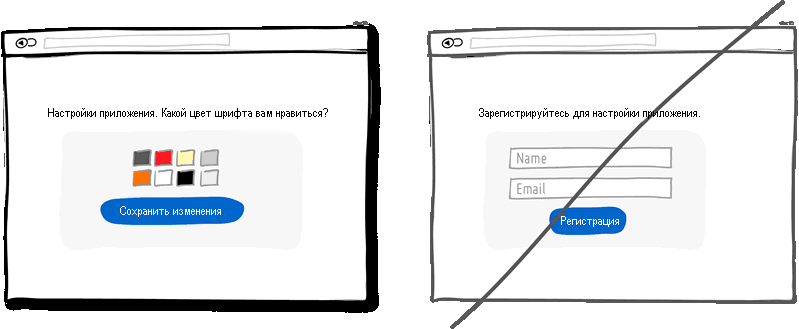
6/ Единый стиль оформления кликабельных элементов.
Выбранный стиль оформления страницы (css) содержит важные элементы дизайна, такие как: цвет, размер шрифта, размер и цвет рамок кнопок, фон и тд. Единый стиль оформления страниц может быть использован в качестве базового как инструмента навигации, помогающего понять где в данный момент находится пользователь.
В примере показан синий цвет, подсказывающий что можно еще кликнуть, а также черный цвет указывающий место нахождения пользователя.
При правильном применении, люди будут легко использовать эти сигналы, чтобы перемещаться по сайту.

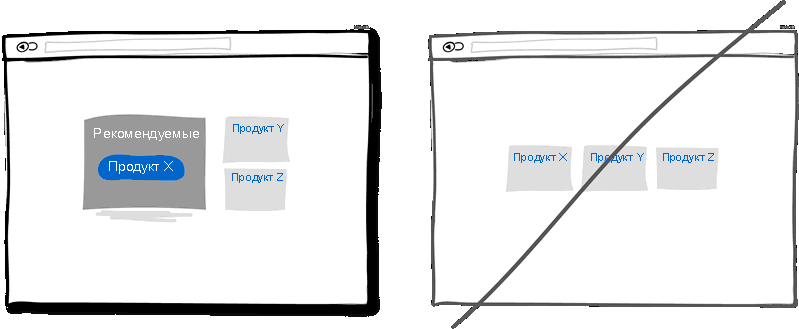
7/ Используйте рекомендуемые страницы.
При показе нескольких предложений продукта в интернет магазине, показ похожих или рекомендуемых товаров будет правильным решением, поскольку некоторые люди нуждаются в небольшом «толчке». Хотя некоторые исследования показывают, что излишний выбор затрудняет принятие решения пользователем.
В целях борьбы с такого рода проблемой, попробуйте выделить определенные параметры схожих предложений.

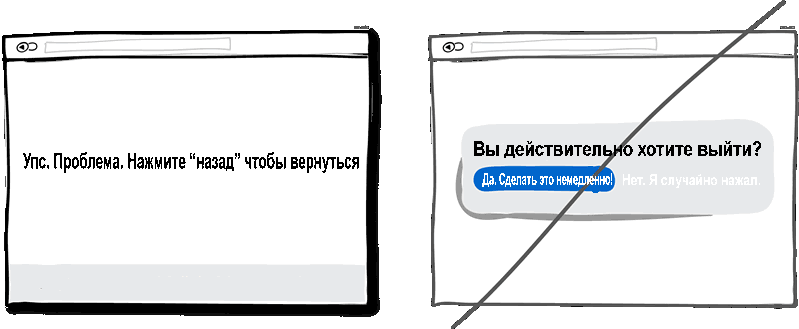
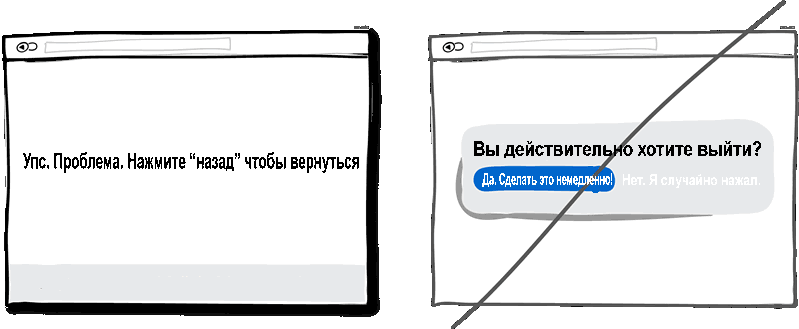
8/ Попробуйте использовать кнопку «отмена», не запрашивая подтверждения действия.
Представьте, что вы только что нажали на кнопку какого-то действия или ссылку. Отмена действия уважает ваш первоначальный умысел, позволяя действию вернуться. Подсказки, с другой стороны, предполагают, что пользователь плохо понимает свои намерения.
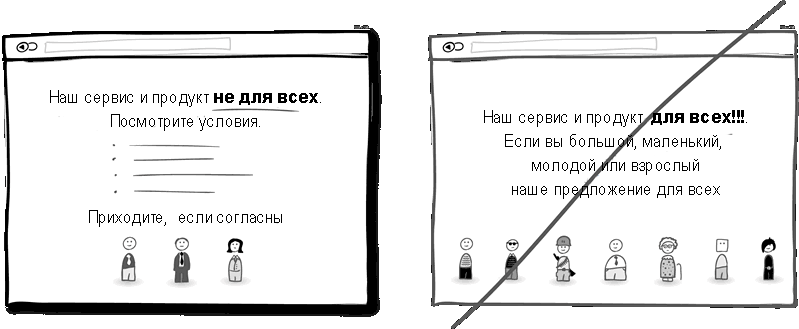
9/ Попробуйте рассказать о чем ваш сервис, вместо желания «охватить» всех пользователей.
Вы ориентируетесь на всех или вы точно знаете вашу аудиторию? Идея состоит в том, чтобы «настроить» ваш контекст для той аудитории, для которой предназначен ваш продукт. Общаясь с вашим клиентом «на одном» языке, вы намекаете на то, что знаете его потребности, от чего возникает исключительное доверие. Риск этой стратегии состоит в том, что вы намеренно ограничиваете свою аудиторию, в количестве потенциальных клиентов. Однако все современные гуру маркетинга утверждают, что именно ориентация на определённые группы людей даст максимальный профит для всех участников процесса (клиента и продавца), за исключением, конечно, массмаркета.

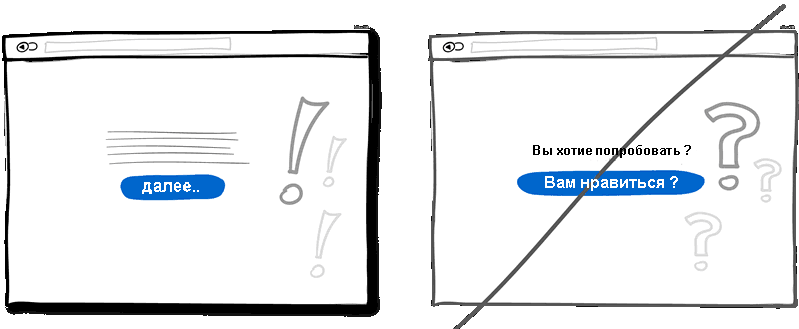
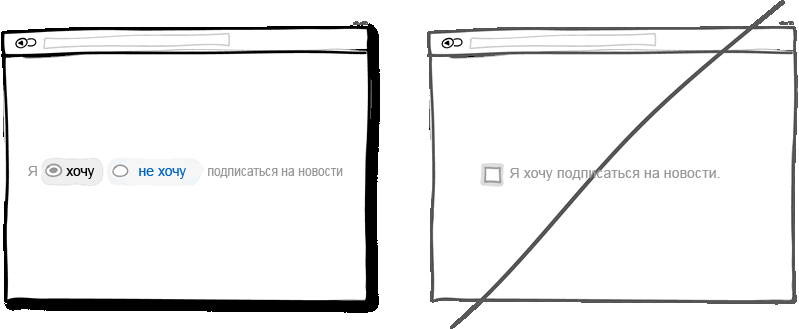
9/ Попробуйте утвердительные формы, вместо вопросительных.
Даже при общении Вы можете произнести текст с неопределенностью и трепетом в голосе, или вы можете сказать что-то с уверенностью. Если вы заканчиваете свои сообщения вопросительным знаком, используя такие термины, как «возможно», «может быть», «интересно» и «хотите», то, скорее всего, вы лишний раз вызовете сомнения в правильности решения у посетителя сайта. Зачастую излишний выбор создает ненужную неопределенность.

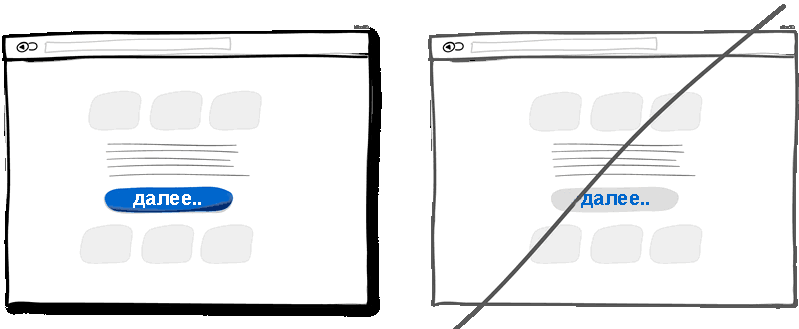
10/ Попробуйте более контрастный дизайн.
Оформление «призыва к действию» должно быть более заметным и отличным по отношению к элементам окружающих его, что сделает ваш интерфейс сильнее. Вы можете легко увеличить контраст ваших призывов к действию, например, сделать некоторые элементы темнее или наоборот светлее, использовать тени, градиенты и тд.

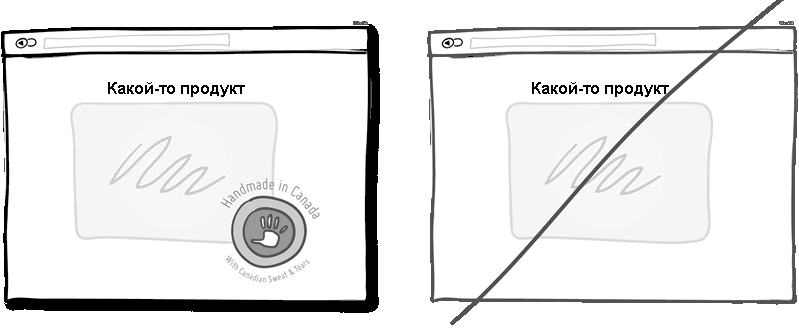
11/ Попробуйте использовать персонализацию, а не универсальные шаблоны.
Представляя себя или свой продукт более персонально — это один из способов сделать ваше общение более личным. Упоминание страны или региона происхождения, это очень по-человечески, для первого контакта, даже в «виртуальном мире», что воспринимается немного более дружественно. Простое указание того где ваш продукт сделан — это простой способ придать ему более высокие потребительские качества. Это шанс на победу!

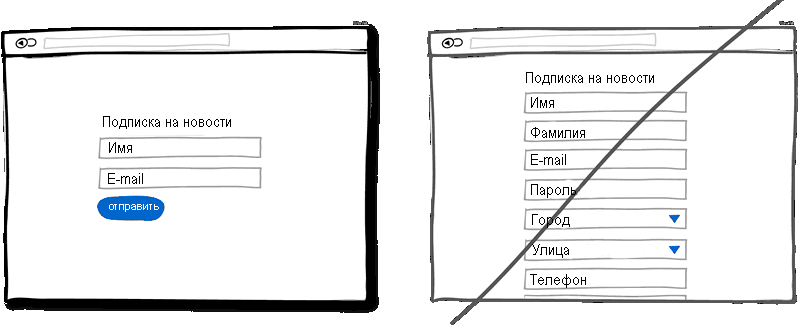
12/ Попробуйте уменьшить количество форм для заполнения.
Человеческие существа по своей природе ленивы, это относиться и к сайтам. Не нужно требовать у посетителей невозможного. Скорее всего лень победит, и он уйдет.
Если вам так важно получить дополнительные сведения, то запросите их уже после прохождения простой формы регистрации.

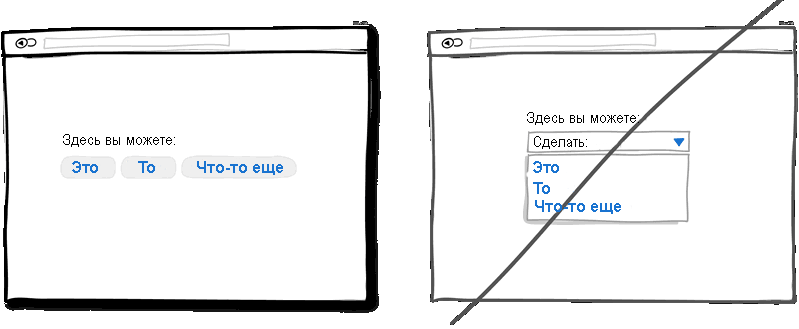
13/ Попробуйте сделать подсказки явными, вместо того чтобы их спрятать.
Впадающее меню, которое скрывает набор действий, требует некоторые усилия, чтобы быть обнаруженным. Если эти скрытые параметры — важный этап в навигации или выборе товара попробуйте сделать выпадающие меню или опции более явным образом. Будьте осторожны при использовании раскрывающихся меню для первичных элементов, это может стоить вам конверсии (продвижению пользователей по сайту).

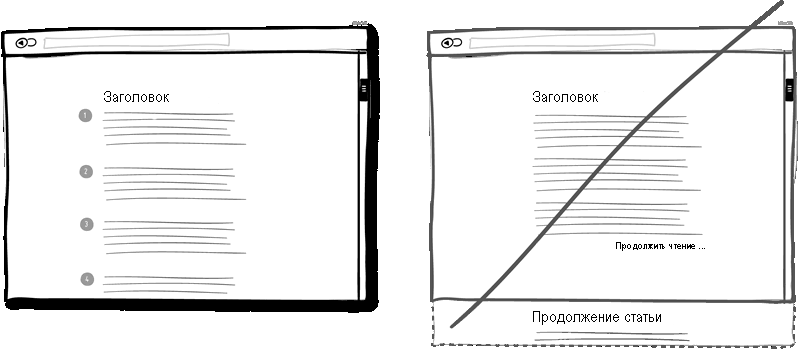
14/ Предлагайте непрерывность вместо многослойности.
Если какое-то действия не может быть законченно — это вызывает чувство безысходности. Да, прокрутка длинных страниц это здорово, но будьте осторожны при использовании разрывов страниц. Если ваши страницы будут прокручиваться, попробуйте установить визуальный ориентир по которому пользователь может узнать в сколько еще осталось.
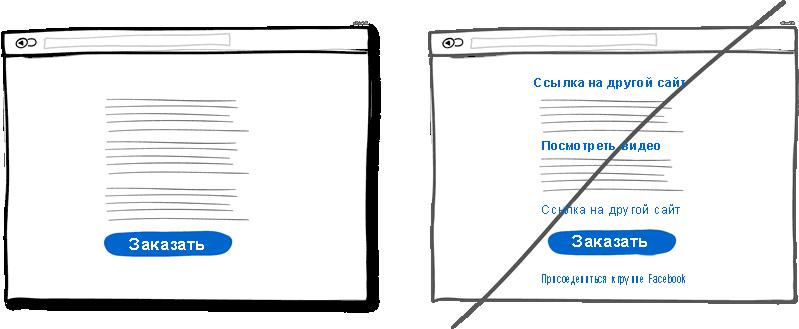
15/ Сфокусируйте внимание на на важной ссылке один раз, чем многократно ее повторять в тексте.
Это легко — создать страницу с большим количеством ссылок, в надежде на то, что посетитель сайта перейдет по ним. Если, однако, вы создаете страницу, которая содержит конкретный призыв к действию в нижней части, вам нужно хорошенько подумать над текстом. Помните, что любая ссылка выше основного призыва к действию (ссылке или кнопки) отвлекает внимание, и уменьшает вероятность перехода пользователя на нужную страницу.
Если в вашем тексте должны быть ссылки на другие разделы (SEO ссылки), но вам не важно действие пользователя в виде переходя по ним, оформите ссылки так, чтобы они не отвлекали внимание, используя CSS. Удаление посторонних ссылок верный способ увеличить шансы на достижение пользователем определенной цели (конверсии).

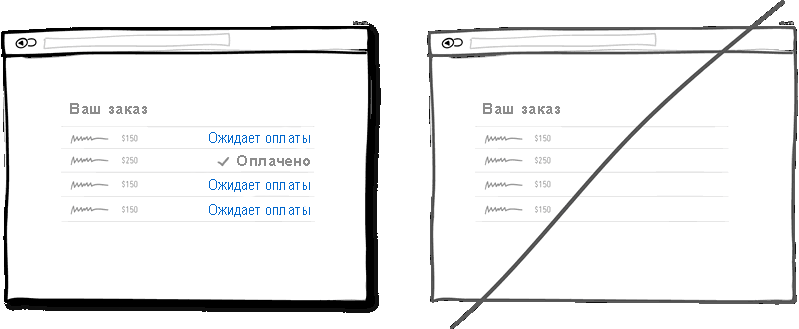
16/ Покажите пользователю состояние заказа или происходящих на сайте процессов, вместо того, чтобы держать его в неведение.
В любом хорошем пользовательском интерфейсе, довольно часто показывают элементы, которые могут иметь различные состояния. Письма могут быть прочитаны или не прочитаны, счета могут быть оплачены или нет и т.д. Информирование пользователей о конкретном состоянии статуса заказа — это хороший способ обеспечения обратной связи. Интерфейс «состояний» может помочь людям понять, что прошлые действия были успешно проведены, а также, что им делать дальше.

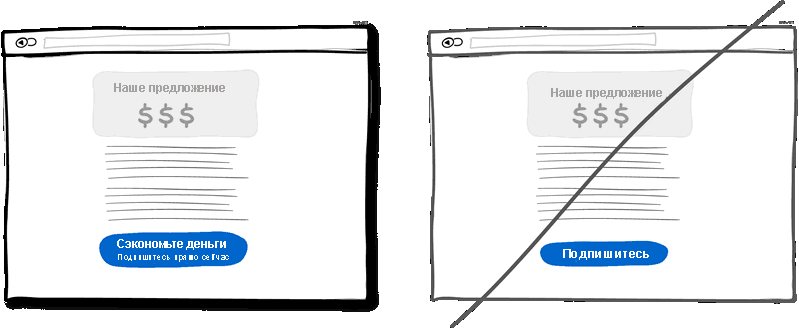
17/ Попробуйте указать преимущества какого-то «действия сейчас», чем просто указать это действие на сайте.
Представьте себе две простые кнопки, отображаемых на странице. Одна кнопка рассказывает вам, что можно «сэкономить деньги», в то время как другая просит вас «Подписаться». Вероятность, что пользователь воспользуется подпиской с выгодной опцией намного выше обычного призыва к действию.
Процесс подписки на новости требует усилий и часто ассоциируется с заполнением форм. Дополнительные выгоды для пользователя повышают его заинтересованность в процессе.

18/ Попробуйте прямое управление, действия «на лету», без дополнительных усилий.
Иногда имеет смысл ввести некоторые элементы пользовательского интерфейса для управлением контекстом или опциями на сайте, без дополнительных переходов в режим редактирования.
При отображении списков данных, например, в корзине заказа интернет магазина, пользователи хотят вносить изменения «на лету» (удалить, переименовать, и т.д.), без вызова специальных функций, путем наведения указателя мыши на элемент.

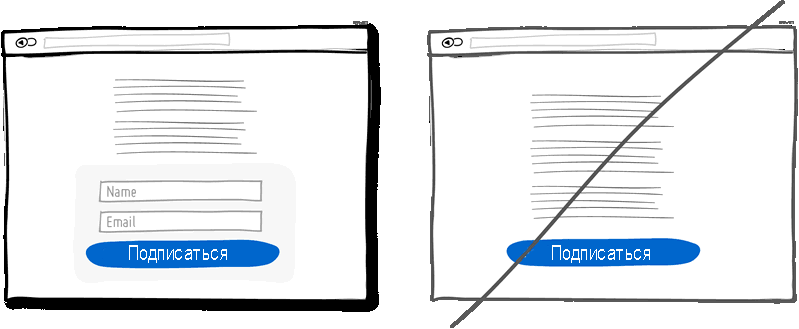
19/ Попробуйте добавить поле для заполнения, вместо создания дополнительных страниц.
При создании целевых «посадочных страниц» может быть выгодно показать поля формы для заполнения на самой странице, чем заставлять пользователя переходить на специальную страницу обратной связи. Во-вторых, показывая количество полей вы показываете «свет в конце тоннеля».
Делайте количество форм для заполнения как можно меньше!

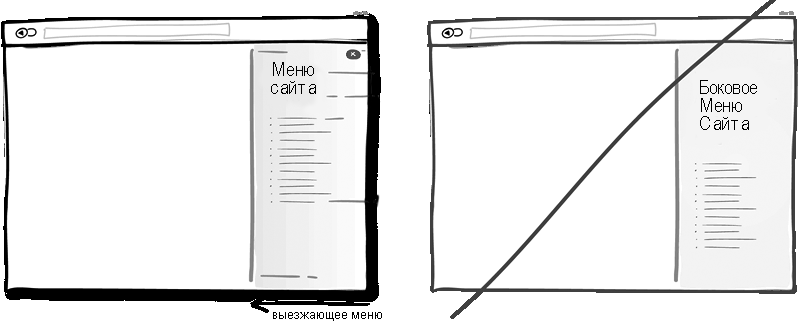
20/ Попробуйте «выезжающее» скрытое меню вместо того чтобы показывать его постоянно.
Элементы интерфейса которые появляются «из-за угла», открываются как только пользователь наводить указатель «мышки». Элементы реагируют на взаимодействия пользователя с сайтом, либо «срабатывает» преднамеренная задержка в виде анимации, что дает людям необходимое время чтобы «освоиться» на странице.
Имейте в виду, что срабатывание таких элементов более 1 секунды, вызывает раздражение.

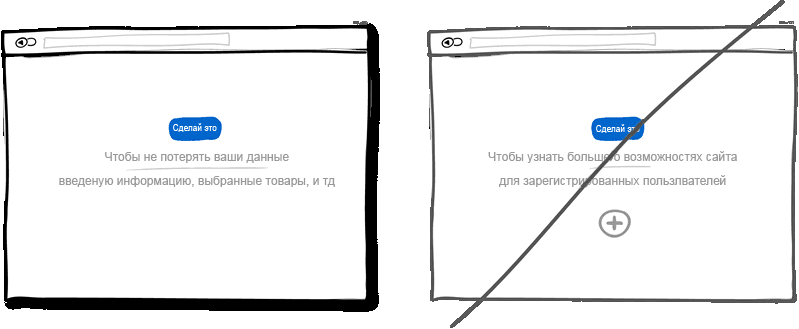
21/ Постепенное вовлечение вместо поспешной регистрации.
Вместо того, чтобы просить посетителей немедленно зарегистрироваться, почему бы не предложить им сначала выполнить задачу, с помощью которой демонстрируется нечто ценное.
Во время таких начальных взаимодействий с продуктом, вы можете одновременно показать свои преимущества и возможности для персонализации. После того, как пользователи начинают видеть ценность вашего продукта, то, как они могут что-то изменить самостоятельно, они будут более заинтересованы в его использовании и получении дополнительной информации.
Постепенное вовлечение отличный способ заинтересовать пользователя, например, через личные настройки приложения или продукта.

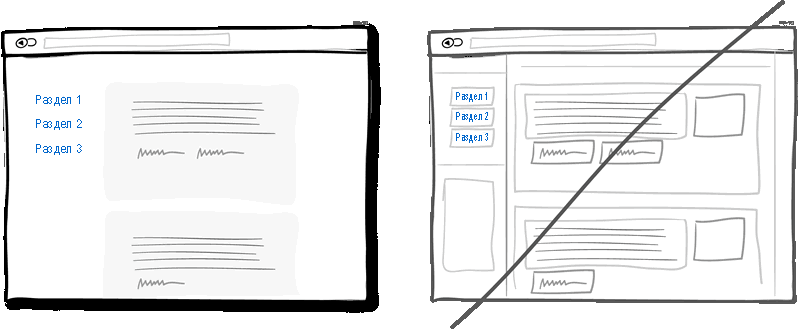
22/ Меньшее количество границ между блоками не отвлекают внимание.
Границы логических и визуальных блоков конкурируют за внимание с реальным содержанием. Конечно, границы важны для определения важности элементов сайта.
Для того чтобы элементы сайта меньше отвлекали пользователя, эти элементы могут быть просто сгруппированы, выровнены, иметь разный фон, или быть просто разделены по типу шрифта (типографике).
При работе с абстрактными инструментами пользовательского интерфейса, очень легко сделать ошибку.
Визуальные блоки обладают ложным чувством наличия порядка и единства, который управляет всем сайтом. Следовательно страницы с большим количеством блоков, как правило, вызываю дискомфорт.

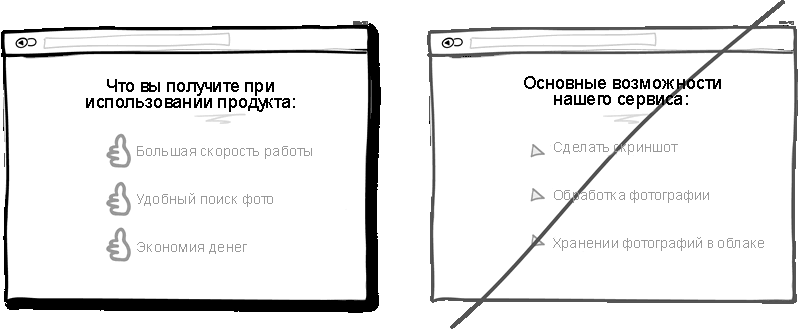
23/ Попробуйте «продавать» преимущества вместо функций.
Людей, как правило, меньше волнуют возможности, чем о преимущества. Преимущества вдохновляют: любовь, деньги, наличие свободного времени, возможность уменьшить стресс. При показе возможностей не забудьте привязать их к выгодам там, где это возможно.

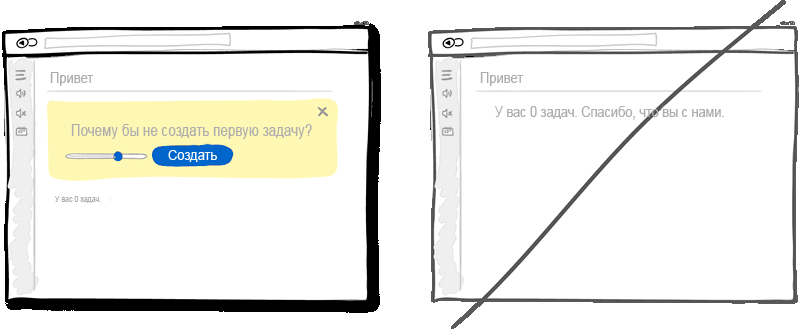
24/ Продуманность пустых страниц.
На любом сейте есть пустые страницы, особенно это касается страниц профилей пользователей до момента их заполнения или страницы ввода личных данных в личных кабинетах.
Пустые страницы пугают своей «безжизненностью», особенно если пользователь оказывается там в первый раз или случайно.
Нужны подсказки. При этом «нулевые состояния» страниц данных являются идеальными кандидатами для обучения пользователей, показав им, что делать дальше.

25/ Попробуйте стратегию «ложного выбора» вместо того, чтобы ограничивать выбор пользователя.
Стратегия «ложного выбора» подразумевает то, что пользователю по умолчанию предлагается принять какое-то действие как само собой разумеющееся, хотя на самом деле выбора никакого нет.
Чисто психологически человеку легче принять ложным выбор, чем сделать что-то, понимая что выбора нет.
Конечно, стратегия «ложного выбора» достаточно спорный инструмент для пользовательского интерфейса, особенно если ей злоупотреблять.

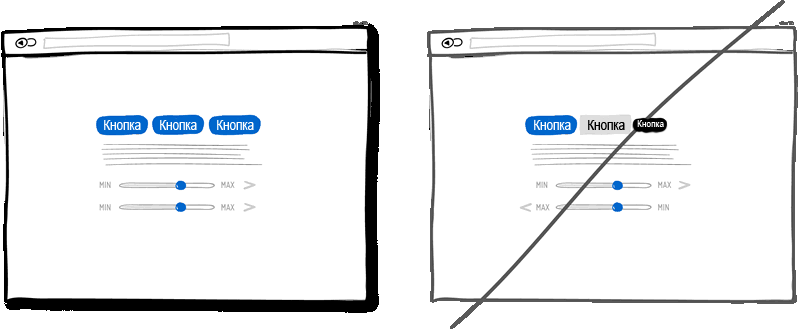
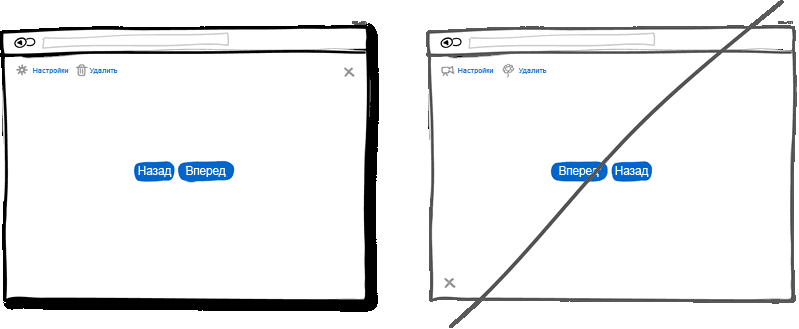
26/ Последовательность в стилях оформления.
Стремление к согласованности и последовательности в дизайне пользовательского интерфейса, вероятно, один из самых известных принципов. Имея последовательный стиль оформления интерфейса, который наследуется каждой страницей или разделом сайта, вы создаете пользователям комфортную «среду обитания» для взаимодействия, без необходимости «обучаться» каждый раз при смене стилей оформления.
Последовательность в стилях оформления интерфейса может быть достигнута с помощью цвета, размера и формы.

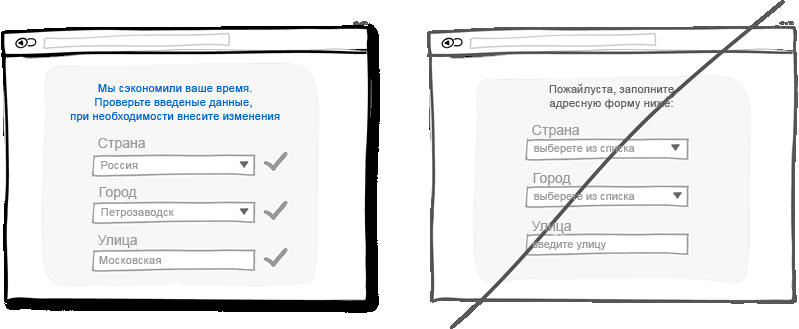
27/ Попробуйте интеллектуальные настройки по умолчанию, вместо того, чтобы просить пользователей сделать дополнительную работу.
Используя интеллектуальные настройки по умолчанию или предварительно заполненные поля формы (используя «cookie» обозревателя) вы облегчаете пользователям задачу. Это методика помогает пользователям заполнять формы быстрее и экономит время. Чем меньше работы для них, тем лучше.

28/ Попробуйте общепринятые значки (пиктограммы) вместо того, чтобы «изобретать колесо».
Пользователям проще ориентироваться на сайтах, который используют общепринятую мнемонику. С помощью всем известных пиктограмм (значков) вы делает интерфейс сайта целенаправленно продуманным и простым для восприятия для большинства пользователей.

29/ Используйте функции основанные на боязни потерять что-то ценное вместо того, чтобы подчеркнуть выгоды.
Согласно правилам убедительной психологии, больше вероятность того, что пользователи предпочтут избежать потерять что-то ценное, чем приобрести выгоды. Это может быть применимо к тому, что пользователь уже проделал какую-то работу на сайте, например, заполнил какие-то данные опросного листа.

30/ Попробуйте визуальную иерархию в текстах.
Хорошая визуальная иерархия может использоваться для выделения важных элементов из менее важных. Визуальная иерархия является результатом использования таких вещей, как: выравнивание, цвет, тон, отступы, размер шрифта, размер элемента, интервалы и т.д.
Когда эти визуальные элементы языка применяются правильно, они могут работать на фиксацию внимания людей в пределах страницы, для улучшение общего восприятия информации.
Визуальная иерархия, как бы заставляет пользователя прочитать текст, фиксируя его внимание.

31/ Попробуйте группировку связанных элементов вместо разупорядочения.
Группировка связанных элементов вместе является одним из основных способов повышения фундаментальной юзабилити сайта, являясь базовым атрибутом для создания хорошего сайта. Большинство из нас, как правило, знают, что нож и вилка используются вместе и должны храниться также вместе. Это логично.
Тратить время на поиски нужного инструмента на сайте совершенно не хочется.

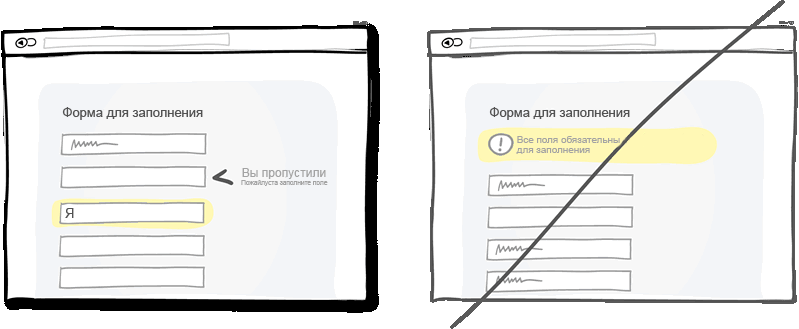
32/ Попробуйте онлайн валидацию вместо проверок ошибок по факту.
Показав пользователю сообщение об ошибке в момент заполнения формы в виде подсказки, вы избежите появления у него раздражения после того, как он нажмет кнопку «отправить».


Comments are currently closed.